iOS6的Safari中包含“阅读器”时快速隐藏地址栏
##背景
Safari on Mobile 可以在页面加载完成之后将浏览器地址栏收起来,达到隐藏地址栏的效果。其实质就是滚动页面,将地址栏滚动到屏幕的可视区域之外。这个过程一般由用户滑动页面完成,但自从 WebApp 的概念流行后,越来越多的场景中也提出了对“自动隐藏地址栏”效果的需求。
要实现这个需求也很简单,在页面加载完成之后通过以下js代码操作页面滚动即可:
window.scrollTo(0, 1);
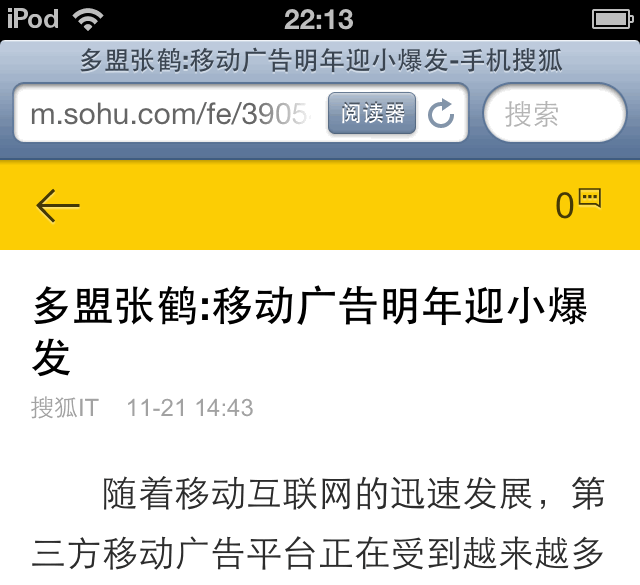
一般情况下,使用上面的代码可以完美达到“自动隐藏地址栏”的效果,但是在 iOS6 中,有些页面加载完成后,地址栏中会显示一个“阅读器”按钮,从而导致地址栏有长达5秒钟的显示时间,之后才会被滚动到屏幕的可视区域之外。而且在这5秒之内,即使手动将页面滑下来再滑上去,也不能将地址栏收起来。

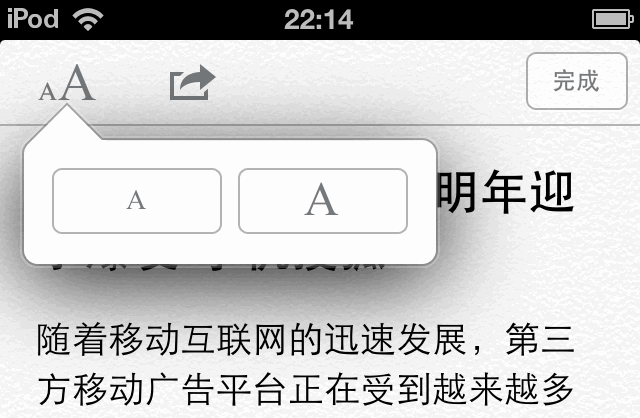
点击“阅读器”按钮,浏览器自动将页面的标题和其中的图文使用了简单的样式显示了出来,同时可以设置文字大小。对于因设计不够良好而引起阅读不易的页面来说,这个功能可谓深得人心。

##分析
可是日常使用中,“阅读器”按钮并不总是出现,似乎只有在需要进行长篇阅读的页面中才出现。为了确定具体是哪种情况下会显示“阅读器”按钮,通过静态页测试,并没发现可靠的规则,总的来说,页面高度超过屏幕可视区域高度,并且主要内容为较连续的长文本时,很有可能出现。
对于显示规则的研究,有兴趣可以参考这篇 文章 。不过一般来说,页面内容的提供方都希望用户直接使用页面,而非“阅读器模式”下阅读,至少页面中的其它内容(比如广告链接)在“阅读器模式”中可能是不能显示的。
在测试中发现,如果包含长文本的页面高度小于一屏高,不需要滚动时即可显示完成时,“阅读器”按钮是不会出现的,所以猜测页面高度可能占主要因素。
此外,当包含长文本的页面高度大于一屏高时,先将这些内容放置在一个 div 容器中,再将容器的高度设置为小于一屏高时,“阅读器”按钮也不会出现。
经过反复测试,得出可靠的结论:只要页面加载完毕时,页面高度小于一屏高,便不会显示 “阅读器”按钮。
##解决方案
根据得出的结论,有了以下思路:
1. 把页面原本的内容放入一个容器中,比如 div
2. 如果页面内容高度大于一屏高,则对容器设置高度小于或等于一屏高并设置样式使溢出隐藏
3. 滚动页面以隐藏地址栏
4. 取消 div 容器的高度设置和溢出隐藏样式设置
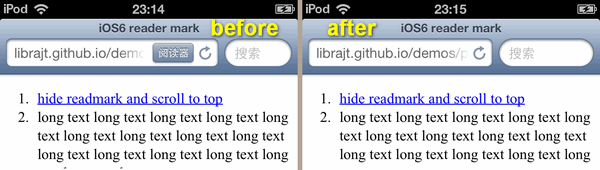
这里有 测试页面 查看设置前后的效果。默认为显示“阅读器”按钮的显示效果,点击第一行链接就是处理过的页面显示效果。

##拓展
其实在众多页面内容由 js 动态加载的 WebApp 中,地址栏中也是不会显示“阅读器”按钮的,因此,如果页面默认显示内容是通过动态加载的方式显示的,那样就不会有问题了。
普通的页面通过隐藏地址栏希望给用户提供更多多的阅读空间,或者其它什么好的体验,如果遇上了“阅读器”按钮,那就全完蛋啦,直接会导致页面顶部在最开始的5秒中内不可见,如果用户此时滑动了页面,顶部的一些广告栏岂不就悲剧了?
但也不必担心,现在都已经到了 iOS7 时代了,由于“阅读器”按钮导致的地址栏隐藏问题只存在于 iOS6 中,在6之前没有,在6之后不会有,所以尽管放心。一定要优化的话,本文给出的方案,不失为可靠的选择。如果出现了问题,或者有什么新发现,欢迎交流反馈,非常感谢!
##参考资料
http://stackoverflow.com/questions/12569443/hiding-address-bar-in-mobile-safari-with-reader-button-visible
blog comments powered by Disqus