Retina显示原理探索
显示是个大问题,牵扯内容可能没文章中列出的这么多,大家酌情阅读。
###所谓Retina
是一种显示技术,可以将把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度,这种分辨率在正常观看距离下足以使人肉眼无法分辨其中的单独像素。
###Retina显示屏
最初采用该种屏幕的产品 iPhone 4 屏幕分辨率为960 * 640(326ppi)。
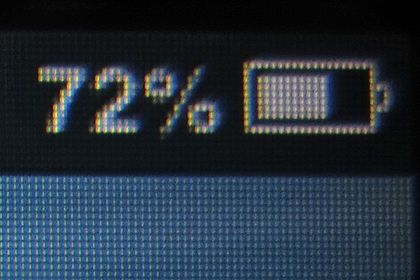
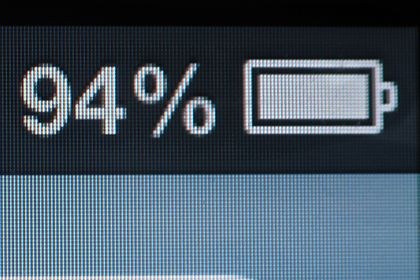
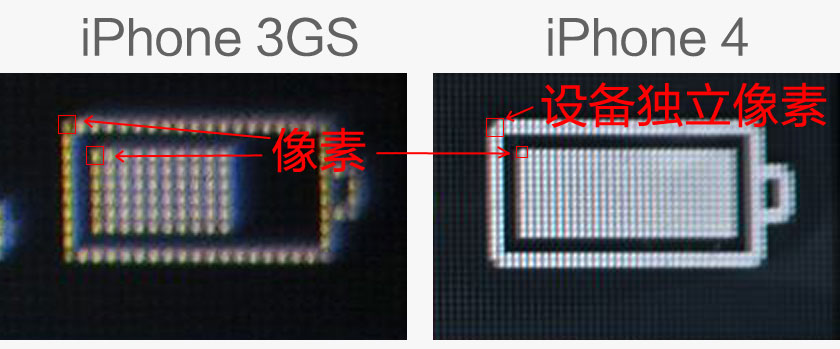
对比如下两幅图,可以清晰地看出是否 Retina 屏的显示差异(图片来自 维基百科):


上图为 iPhone 3GS 屏幕截图,下图为 iPhone 4 屏幕截图。
两代 iPhone 屏幕上显示的内容是一样多的,但 iPhone 4 显示的画面更精细。
两代 iPhone 屏幕尺寸相同,都是 3.5 吋,但 iPhone 4 分辨率却是 iPhone 3GS 的4倍,
对比 iPhone 3GS,虽然 iPhone 4 分辨率提高了,但它不同于普通的电脑显示器那样为了显示更多的内容,而是提升显示相同内容时的画面精细程度。这种提升方式是靠提升单位面积屏幕的像素数量,即像素密度来提升分辨率,这样做的主要目的是为了提高屏幕显示画面的精细程度。
###Retina工作方式
以 第三代 MacBook Pro with Retina Display 为例,工作时显卡渲染出的2880x1880个像素每四个一组,输出原来屏幕的一个像素显示的大小区域内的图像。这样一来,用户所看到的图标与文字的大小与原来的1440x900分辨率显示屏相同,但精细度是原来的4倍。
在桌面显示器中,我们调整了显示分辨率,比如从 800 * 600 调整到 1024 * 768 时,屏幕的文字图标会变小,显示的内容更多了。但 Retina 显示方式不会产生这样的问题,或者说, Retina 显示技术解决的是显示画面精细程度的问题,而不是解决显示内容容量的问题。
###设备独立像素
为什么是“每四个一组”?而且要让这四个一组来显示“原来屏幕的一个像素”?这大概就是 Retina 显示技术的一种表现吧。而这“每四个一组”的像素,可以被称作“设备独立像素”, device independent pixel ,或者 density-independent pixel ,它可以是系统中的一个点,这个点代表一个可以由程序使用的虚拟像素,然后由相关系统转换为物理像素。
A Device independent pixel (also: density-independent pixel) is a point in a co-ordinate system held by a computer and represents an abstraction of a pixel for use by an application that an underlying system then converts to physical pixels.
“设备独立像素”也有人称为“CSS像素”,一种形象的说法,更倾向于表明与 CSS 中尺寸的对应。
设备独立像素与物理像素的对应关系,可以这样看:

类似的每四个一组的对应关系,也许正是 Retina 显示技术所做的。
###设备像素比
设备像素比定义了设备独立像素和物理像素的对应关系。它的值可以按如下的公式计算:
设备像素比 = 物理像素 / 设备独立像素
设备像素比在 js 中可以通过 devicePixelRatio 的参数取得(需要页面的 viewport 设置为 content=”width=device-width” )
iPhone 4 的设备像素比为2,线长(横向、纵向、对角线)上的物理像素数与设备独立像素数的对应关系即为2。
根据这个对应关系,一般可以通过屏幕的物理分辨率和设备像素比确定设备独立像素数。
###再说屏宽320px的疑惑
之前提到 屏宽320px基本上属于历史遗留问题,这里提到的屏宽,更确切地说,应当是 viewport 设置为 width=device-width 时的宽度,而我习惯称这个宽度为屏宽,其实也就是设备独立像素的宽度。
当然,如果把 viewport 的 width 属性设置为一个定值,比如 320、 480、 700 等等,那 viewport 的宽度即为设定的宽度。此时,设备独立像素宽度,也即所设定的宽度,而物理像素与设备独立像素的比值,则不再是最初始的设备像素比值了(比如 iPhone 4 中的2)。
现在的智能手机屏幕尺吋多样,分辨率有很多种,相应地,设备像素比也不一致,有0.75、1、1.5、2、2.25、等等,而在一般情况下(指 viewport 设置为 width=device-width 时)的设备独立像素宽度,也不再只是 320px 了,还有 360px 、 400px 、等等。也许,在你纠结完屏宽为什么是 320px 这个问题之后,就要开始纠结网页在不同手机屏幕上的显示问题了。
###一些概念
在讨论以上这些问题时,提到了许多概念,它们在理解的时候是比较容易弄混的。基于上面的说明,下面再说说一些概念。
####像素
一个像素通常被视为图像的最小的完整采样。这里说的图像,泛指所有显示画面,如显示器显示出的图片或应用程序画面、打印机输出的画面、投影仪投射的画面。
像素是一个抽象概念,它是一个相对单位。
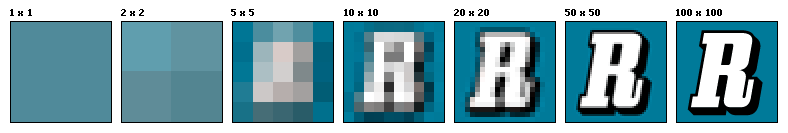
像素描述的是图像在某一点的颜色值。一般来说,一个像素只能描述一种颜色值。像素的直观体现,可以看看下面这幅图(图1):

从左向右七张图中,每张图的每一个单独色块被称做像素。当一张图片放大到一定比例时,就可以看到图片的像素,也就是常见的“锯齿”。图1中的第一张图只看到有1x1个像素,它可能就是一张单色图。第4张图有10x10个像素,但像素的边缘仍然清晰可见,就像一张小图被放大到当前了的尺寸,有明显的“锯齿”感。第7张图有100x100个像素,可以看出图中有一个字母,而且图片很清晰,字母的边缘很平滑。这时,我们的注意力已经不会被像素的边缘,也就是“锯齿”感所吸引了。
这七张图片的尺寸相同,但是随着图片的像素数增多,我们看到的图片越来越清晰,相应地,图片中当前的像素也越来越小。在这个关系中,其实就有分辨率的概念。
####分辨率
分辨率泛指显示系统对细节的分辨能力。能显示图像都能叫显示系统,比如显示器,投影仪,照片。
分辨率常用的单位有:dpi(点每英寸)、lpi(线每英寸)和ppi(像素每英寸)。从单位来看,分辨率是一个比值,与物理单位的比值。
日常所说的“这张图片的尺寸(或分辨率)是100x100像素”,一般都是在描述数字图片,这样的描述只是说明了图片文件包含多少个像素,或者在数字系统中的尺寸。比如图1中的七张图,我们习惯于说,第1张图的分辨率是1x1像素,第4张图的分辨率是10x10像素,其实只是说明了图片的像素数而已。如果把第4张图缩小若干倍,或者把第7张图放大若干倍,还能说它们清晰或不清晰吗?当然不能。
而“iPhone 4 的 3.5 吋 Retina 显示屏的 PPI 高达326”,则是真正的地在描述分辨率了。
####PPI
Pixels per inch (PPI) or pixel density ,是分辨率的一种单位,也可以称作像素密度。既然它做为分辨率的单位,当然可以用来描述图像的清晰度,数值越高,图像越清晰。
PPI = 对角线上的像素数 / 对角线的英寸长度
对角线上的像素数根据屏幕横纵分辨率用勾股定理可求得,对角线的英寸长度亦然,但一般屏幕参数中都有说明。
图1中的七张图,假设图片尺寸都为1x1寸,那么 PPI 分别为 1、2、5、10、20、50、100 ,随着像素数的增大,图像细节越多, PPI 增大,图像越清晰,像素越小。
####DPI
Dots per inch ,也是分辨率的一种单位,它的计算与 PPI 类似,不过度量单位是“点”。
####点
点是硬件设备最小显示单元。这样的描述容易让人联想到屏幕的发光点,没错,它就是一般所说的显示器中的点。若干点的集合显示相就的颜色区域,就构成图像的显示。
不难想象,显示器的点和显示出来的像素的对应关系:既然点是设备显示显示的最小单元,那么在某一种情况下,一个像素即可与一个点对应上,这种情况就是显示器处于物理分辨率的时候。屏幕的物理分辨率可以认为标识了屏幕的像素数。
但如今我们很少在意点这个物理概念了,而对智能手机屏幕更多在意的是其显示分辨率,所幸,一般来说智能手机屏幕上的一个点与一个像素是一一对应的,因此大多数情况下它们可以划等号。
在计算机显示器中,当然也有点的概念,比如图1中的七张图,假设图片尺寸都为1x1寸,每一张图片在显示器中的尺寸是 100px \x 100px (比如用截图工具截得的尺寸),而当前显示器又是在物理分辨率下显示,那么每一张图由显示器的100x100个点显示,第1张图的一个像素用了100个点显示(对应100个屏幕像素),第7张图的一个像素用了1个点显示(对应1个屏幕像素)。如果你对点与像素的关系感到迷惑,不妨体会这种说法:D
在电脑显示器上,显示分辨率是可以调整的,你可以打开这个页面 测量显示器的当前PPI ,然后调整屏幕到另一个分辨率再测量一次,对比就会发现,显示器的 PPI 发生变化了。只有当在物理分辨率下的测量值才是物理PPI,其它都是显示PPI。当然我们一般也不太关心显示器的PPI值是多少,更多关心的是它的尺寸(19寸、22寸等),我们用它主要是为了显示更多内容,而不是为了查看更细腻的画面(虽然这也是一种需求)。
####Photoshop中的DPI
用PS编辑照片并打印的时候,总有一种说法:打印之前需要把照片的DPI调整到300左右才可以。据说这样做是为了打印的时候能够让照片更清晰。
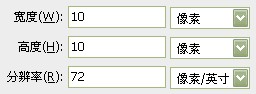
为了理解这一做法,可以做一个实验(实验1)。在PS中建立一文件,尺寸设置如下图:

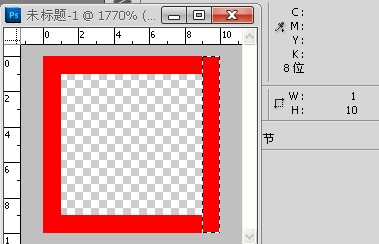
给图层添加一个1px的边框,用选择工具可以精确地测量到边框是1px:

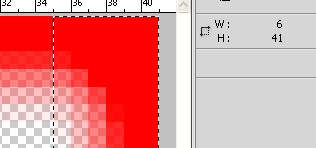
此时修改图像大小,设置图像的分辨率为300,再查看图像:

图片的尺寸变大了,原来的1px边框变成了现在的5或6像素,发虚了。
也可以再做一个实验(实验2),操作顺序与实验1相反,新建文件时选择分辨率为300,随后再将它调整到72,得到的结果是图片变小了。
其实从修改分辨率的操作——修改“图像大小”上就能看到,修改分辨率,其实是修改了图像的大小,实质就是将图片进行了缩放。这种缩放虽然增加了照片的像素数(通过各种插值算法),但照片总是会失真,毕竟算法生成的颜色值不能与真实颜色值相比。如果希望通过PS将图片变得清晰一些,修改了分辨率后还需要对照片模糊的区域做下修饰,就像这位大牛 PS一张经典游戏图片 一样能把照片P的更完美那最好,但最根本的解决办法是,用能够照出本身很清晰照片(成百万像素数、在计算机中显示的尺寸宽或高达到几千)的的相机拍照,然后直接去打印。
####操作系统中的那个96dpi
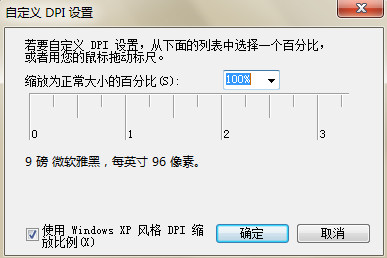
WINDOWS系统中有个 96dpi 的说法,在设置屏幕显示分辨率的时候可以调整这个值以控制系统中文字的大小:

这个值的单位是dpi,但却跟我们一直讨论的DPI不是一个概念。这个96dpi和之前提到的 devicePixelRatio 是一个作用,对应了物理像素与显示像素的关系(这个对应关系只对文字有效),对应关系的值可以在 微软开发文档 中的说明。调整这个值相当于调整了系统中所有文字字号的大小,它达到的效果,远比直接调整桌面某一个显示项目的字号影响深远。
据说 Mac OS 中的这个值是72dpi,没玩过,不明真相。
关于这个值,好像还有一种说法:据说 Mac 设置这个值为72dpi,可以达到屏幕显示的12磅文字的大小,和打印出来的12磅文字大小相同!莫非这是传言??
####打印机的DPI
“点”在打印机中,从针头打印机上,可谓是真实的存在。

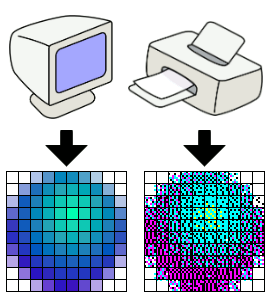
图像在显示器上显示时,一个显示像素可能就对应了图像的一个像素,但打印的时候,一个像素可能对应许多个点。如果上图所示的是一台喷墨打印机,那可谓是相当形象了。
###最后
由于手机上页面的显示原理,引起了比如页面尺寸兼容、图片清晰度等问题,虽然有大体上的认识,但跟别人解释的时候总是不能顺畅地说出来。在理解这些问题的原因时,自己也常常把概念搞混导致理解不清。这篇文章酝酿了大半年,一直苦于怎么才能把问题说清楚,现在终于有成。
以上内容大多为自己的理解,如有不对的地方,还请指正,非常感谢!
###参考资料和图片来源
http://mir.aculo.us/2012/09/27/resolution-vs-density-vs-pixel-ratios/
http://zh.wikipedia.org/wiki/%E8%A7%86%E7%BD%91%E8%86%9C%E6%98%BE%E7%A4%BA%E5%99%A8
http://en.wikipedia.org/wiki/Device_independent_pixel
http://en.wikipedia.org/wiki/Device_independent_pixel
http://en.wikipedia.org/wiki/Dots_per_inch
http://zh.wikipedia.org/wiki/%E5%88%86%E8%BE%A8%E7%8E%87
http://en.wikipedia.org/wiki/Pixel
http://en.wikipedia.org/wiki/Pixel_density
http://msdn.microsoft.com/zh-cn/data/cc849094
blog comments powered by Disqus